Report Your Screen Size
Get HTML help, style input, and feedback on your pages from other SP members.
-
Michael Hoyt - Posts: 86
- Joined: Tue Sep 13, 2005 9:43 pm
- Thanked: 0 time in 0 post
Report Your Screen Size
by Michael Hoyt » Thu Jul 29, 2010 5:45 pm
It's that time again. I (and others) need to have an idea of the most common screen size (in pixels) Summitpost members are currently using. Knowing the screen size of the page viewer makes it much easier to compose an acceptable page layout. Please, PLEASE respond with your screen size. Thanks, Mike.
-

Buz Groshong - Posts: 2845
- Joined: Tue Sep 14, 2004 10:58 pm
- Thanked: 687 times in 484 posts
by Buz Groshong » Thu Jul 29, 2010 6:07 pm
Still using 1024 x 768 here at work.
Computer at home is set at 1600 x 900.
Computer at home is set at 1600 x 900.
Last edited by Buz Groshong on Fri Jul 30, 2010 2:10 am, edited 1 time in total.
-

mrchad9 - Posts: 4545
- Joined: Thu Jul 02, 2009 12:01 am
- Thanked: 1338 times in 911 posts
by mrchad9 » Thu Jul 29, 2010 6:26 pm
All sizes are used, and it is possible to design the page to work with all of them. At work I have one size no one has listed yet, at home something lower, so with Buz, SoCalHiker, the others and me we are up 3-4 sizes already.
A while back someone posted this website. I have found it helpful in checking that a page looks ok with all sizes.
http://www.screen-resolution.com/#
Also I keep photos to 740px wide or less, so it shows ok even if someone's resolution is as low as 800x600.
I'd recommend folks put this little bit of code after sections of a page with large or several photos on the right, but not a lot of text. Very useful in dealing with multiple screen sizes.
<BR CLEAR=ALL>
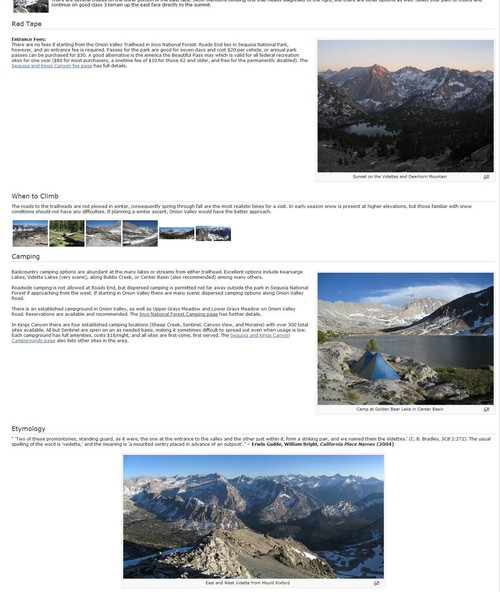
This keeps the photos in the correct section, so a page looks like this:

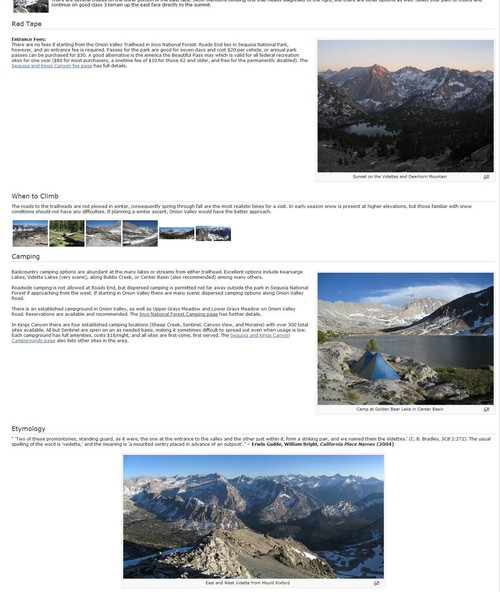
instead of this:

EDIT: I removed my screen size because it shouldn't matter.
A while back someone posted this website. I have found it helpful in checking that a page looks ok with all sizes.
http://www.screen-resolution.com/#
Also I keep photos to 740px wide or less, so it shows ok even if someone's resolution is as low as 800x600.
I'd recommend folks put this little bit of code after sections of a page with large or several photos on the right, but not a lot of text. Very useful in dealing with multiple screen sizes.
<BR CLEAR=ALL>
This keeps the photos in the correct section, so a page looks like this:

instead of this:

EDIT: I removed my screen size because it shouldn't matter.
Last edited by mrchad9 on Thu Jul 29, 2010 8:19 pm, edited 1 time in total.
-

MoapaPk - Posts: 7780
- Joined: Fri May 13, 2005 7:42 pm
- Thanked: 787 times in 519 posts
Re: Report Your Screen Size
by MoapaPk » Thu Jul 29, 2010 6:41 pm
FortMental wrote:thephotohiker wrote:It's that time again. I (and others) need to have an idea of the most common screen size (in pixels) Summitpost members are currently using. Knowing the screen size of the page viewer makes it much easier to compose an acceptable page layout. Please, PLEASE respond with your screen size. Thanks, Mike.
Who cares? Your page should show the same regardless of screen size.... That's basic web-site design 101. If you don't want jumbled images, make pages (on this site) using tables. They'll always show up the same on anybody's screen. Depending on table size, the scroll bar dimensions will change.
In fact, I normally have several instances of the browser open at one time, each non-maximized (below screen resolution).
-

SoCalHiker - Posts: 713
- Joined: Wed Sep 26, 2007 6:12 pm
- Thanked: 147 times in 88 posts
by SoCalHiker » Thu Jul 29, 2010 6:43 pm
FortMental wrote:AND.... if you make tables and borders white, no one will ever be the wiser.
That's true. I spent too much time before trying to align and position the images like I want with often no luck. I mostly use tables now if there are many photos on the site. I think that the quality of photos in tables is better, too, but that (most likely) is just my imagination.
-

mrchad9 - Posts: 4545
- Joined: Thu Jul 02, 2009 12:01 am
- Thanked: 1338 times in 911 posts
Re: Report Your Screen Size
by mrchad9 » Thu Jul 29, 2010 6:43 pm
MoapaPk wrote:FortMental wrote:thephotohiker wrote:It's that time again. I (and others) need to have an idea of the most common screen size (in pixels) Summitpost members are currently using. Knowing the screen size of the page viewer makes it much easier to compose an acceptable page layout. Please, PLEASE respond with your screen size. Thanks, Mike.
Who cares? Your page should show the same regardless of screen size.... That's basic web-site design 101. If you don't want jumbled images, make pages (on this site) using tables. They'll always show up the same on anybody's screen. Depending on table size, the scroll bar dimensions will change.
In fact, I normally have several instances of the browser open at one time, each non-maximized (below screen resolution).
Yes- agreed.
-
Sarah Simon - Posts: 937
- Joined: Tue Jan 02, 2007 12:01 am
- Thanked: 240 times in 108 posts
by Sarah Simon » Thu Jul 29, 2010 8:14 pm
Interesting how some of us can so effectively recall what we learned in Basic Web-Site Design 101, but forget lessons from Tactful Electronic Communications 301.  Communications evolution, I suppose...
Communications evolution, I suppose...
Anyhow, I'm at 1680 X 1050.
Cheers,
Sarah
Anyhow, I'm at 1680 X 1050.
Cheers,
Sarah
-
vancouver islander - Posts: 345
- Joined: Tue Aug 30, 2005 8:40 pm
- Thanked: 9 times in 4 posts
by vancouver islander » Thu Jul 29, 2010 8:39 pm
1280 x 1024
Coincidently FortMental wrote me a very nice (and tactful) PM this morning on the issues he's raised earlier in this thread.
I really would like to provide readers with pages that look nice and read easily regardless of screen size - by using tables or whatever. But I'm a total html dweeb. Any code I use is on a monkey see, monkey do basis. I can do tables but have no idea how to use them to achieve the aim that FM suggests.
I've tried searching SP archives for some kind of simple process but I'm a search dweeb too and have had no success.
So, dear SP-ers, is there a simple process I can undertake to convert all my 100+ TR's, mountain, route etc pages to a format that you can all read without having to scroll, independent of your screen size and that's not going to keep me busy for the next month?
Coincidently FortMental wrote me a very nice (and tactful) PM this morning on the issues he's raised earlier in this thread.
I really would like to provide readers with pages that look nice and read easily regardless of screen size - by using tables or whatever. But I'm a total html dweeb. Any code I use is on a monkey see, monkey do basis. I can do tables but have no idea how to use them to achieve the aim that FM suggests.
I've tried searching SP archives for some kind of simple process but I'm a search dweeb too and have had no success.
So, dear SP-ers, is there a simple process I can undertake to convert all my 100+ TR's, mountain, route etc pages to a format that you can all read without having to scroll, independent of your screen size and that's not going to keep me busy for the next month?
-

MoapaPk - Posts: 7780
- Joined: Fri May 13, 2005 7:42 pm
- Thanked: 787 times in 519 posts
by MoapaPk » Thu Jul 29, 2010 8:42 pm
VI: find a page that behaves in the way you want, then right click on it and pick "view source" (that's the PC route). Then you get to see what other people did with html, to achieve that effect.
-
vancouver islander - Posts: 345
- Joined: Tue Aug 30, 2005 8:40 pm
- Thanked: 9 times in 4 posts
by vancouver islander » Thu Jul 29, 2010 9:13 pm
MoapaPk wrote:VI: find a page that behaves in the way you want, then right click on it and pick "view source" (that's the PC route). Then you get to see what other people did with html, to achieve that effect.
Sounds like monkey see, monkey do. Just my cup of tea. Thanks!
-
chugach mtn boy - Posts: 942
- Joined: Sat Jun 10, 2006 7:54 pm
- Thanked: 224 times in 129 posts
by chugach mtn boy » Thu Jul 29, 2010 9:19 pm
MoapaPk wrote:VI: find a page that behaves in the way you want, then right click on it and pick "view source" (that's the PC route). Then you get to see what other people did with html, to achieve that effect.
I'll be darned. For for the html-impaired like VI and me, these are the most informative 2 lines that have ever been written in SP!
-
- Related topics
- Replies
- Views
- Last post
-
- Screen resolution of 1024x786?
by JustinShapiro » Fri Oct 16, 2009 3:19 am - 2 Replies
- 4830 Views
- Last post by Day Hiker

Fri Oct 16, 2009 6:12 am
- Screen resolution of 1024x786?
-
- trip report
by David C » Fri Feb 10, 2017 9:19 am - 1 Replies
- 4960 Views
- Last post by rgg

Fri Feb 10, 2017 1:18 pm
- trip report
-
- Add trip report
by Norman » Wed Oct 25, 2023 12:39 am - 0 Replies
- 1064 Views
- Last post by Norman

Wed Oct 25, 2023 12:39 am
- Add trip report
-
- Embedding images in a trip report
by ExcitableBoy » Wed Aug 28, 2013 3:19 pm - 4 Replies
- 10057 Views
- Last post by rgg

Sun Oct 20, 2013 5:43 pm
- Embedding images in a trip report
-
- When (and how) to upload images for trip report
by goskimike » Thu Aug 26, 2010 12:46 am - 1 Replies
- 3824 Views
- Last post by nartreb

Thu Aug 26, 2010 1:18 am
- When (and how) to upload images for trip report
Who is online
Users browsing this forum: No registered users and 0 guests
You need to login in order to vote!
Don't have an account?
- Rating available
- Suggested routes for you
- People who climb the same things as you
- Comments Available
- Create Albums





